Changes in social life caused people to spend an unprecedented amount of time on the Internet, buying products and services there.
As a result of this change, businesses faced the urgent need to establish a strong online presence with powerful web solutions. The applications that present seamless performance, aesthetic UI, and customer data security.
In addition to security, the web app should be easy to debug, maintain, and scale up when your business is growing. To create such websites, they should find a great web software development framework that can fulfil all the essential requirements.
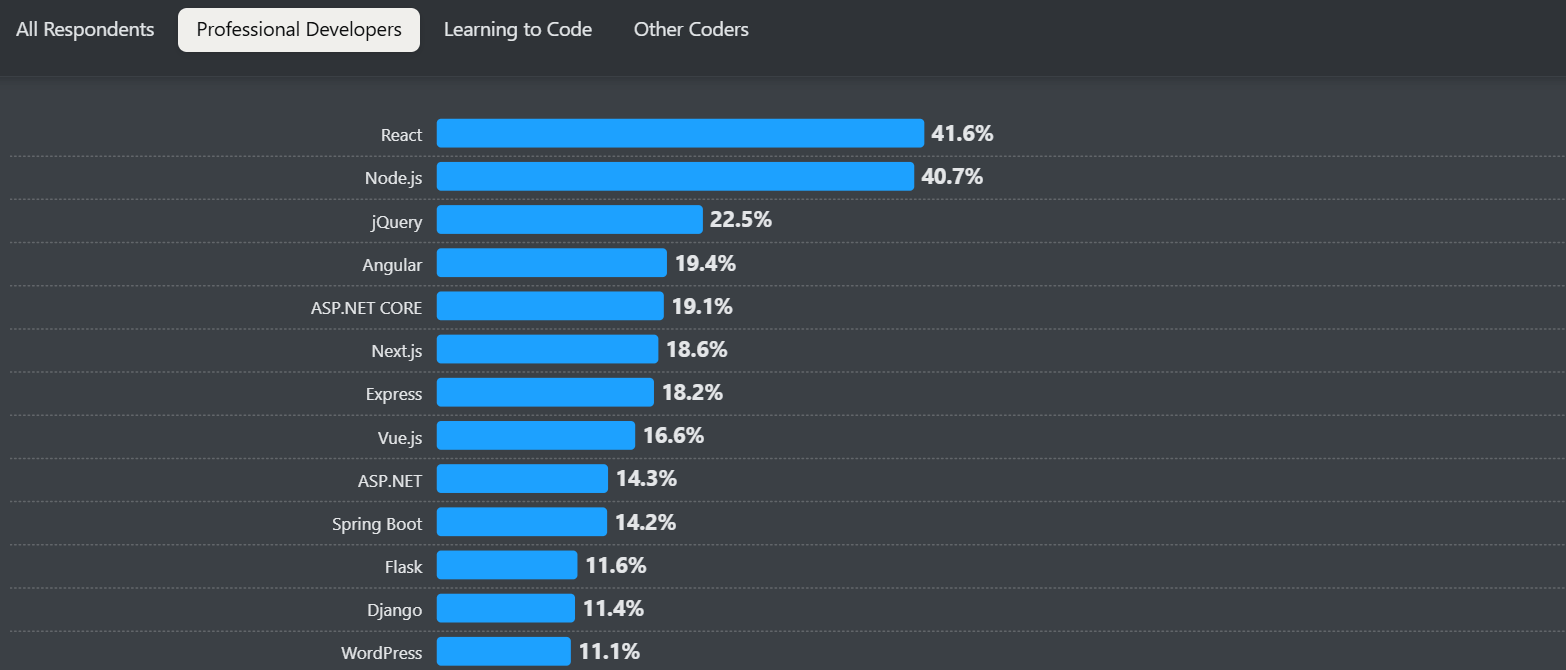
And there is one platform that can provide all that – React. It is the most popular web software development platform, using which you can build web apps of any type. According to the latest developer survey, more than 41.6% of respondents among professionals prefer React for building web software.

But what makes web developers choose React to create web applications over other solid and well-known frameworks like Angular or Vue.js? Let's find out in this article.
What is React?
Quite often, we hear such a question as "Is React a framework or a language?". In reality, it is an open-source JavaScript library for creating complex and scalable web solutions with performant UIs. It shines in UI performance, development speed, and customization capacity owing to its spectacular set of features.
The idea of this library came from Jordan Walke, a software engineer at Meta (earlier known as Facebook). He had a rather challenging task: to create a framework capable of fast development and producing apps with dynamic UIs. Walke decided to achieve that by putting XHP into a JavaScript environment.
It was a long shot because the symbiosis of the Facebook markup syntax (XHP) and JavaScript code was considered impossible at the time. However, against all expectations, Jordan Walke did that and presented the first React version in 2011.
Two years later, in 2013, the team released React as an open-source JS library. The unique mix of JavaScript code speed, advanced UI rendering methods, and groundbreaking features won the hearts of developers from the very beginning.
As the React community grew bigger, it has been making the library better, adding new features, and expanding its application area.
At the moment, React dominates the web software creation sphere with the largest developer community. Today, there are about 2 billion websites. Over 1.3 million of them are powered by React. Among businesses that have launched their React applications are Netflix, Airbnb, Tesla, and other Fortune 500 companies.
React features
Now, we get to the features that make React stand out from other web software development frameworks.
Virtual DOM
The first prominent component of React is its Virtual DOM. A traditional DOM (Document Object Model) organizes documents written in HTML, XML, or XHTML, and manages the input/output of UI data.
It uses a tree structure that gets re-rendered entirely whenever a user interacts with the interface, which can be slow and inefficient, especially in larger applications built with other frameworks.
With React, the entire page isn’t refreshed whenever something changes. Instead, it quietly keeps track of what’s different using a lightweight version of the DOM, and then updates only those specific parts. This helps things run more smoothly and keeps the app feeling fast.
Each UI element in React is a component, which can be either a class component (using the render method) or a function component (commonly written as function App), allowing React to efficiently track and update only those components that need to reflect new data.
Think about sending a message on Facebook Messenger – the chat updates instantly, but the rest of the page, like your news feed, stays responsive. That’s thanks to React’s Virtual DOM, which quickly figures out what needs to change and updates just that. It makes apps feel fast and interactive, while also making life easier for developers building with React. At the end of most React component files, you'll often see a statement like export default App, which makes the component reusable and accessible in other parts of the application, demonstrating React’s modular and scalable architecture.

Additionally, it enhances the app development process and maintenance. React Virtual DOM is connected to the UI components so that developers won't need to bind them manually. Besides, the Virtual DOM makes React capable of hot reloading, which comes in handy when developers need to see the code changes at work instantly.
And to top all the benefits of the DOM, we should mention its synthetic events. Such events are easier to manage and make the React.js applications easier to adapt to any browser you use.
JSX
JSX is an extension for transforming HTML elements into JavaScript patterns. The primary purpose of the extension is to allow developers to add custom elements while creating user interfaces for their websites.
JSX has a declarative markup that makes it extremely easy to use. Mainly, because you can write shorter and more efficient code. Besides, the JSX code is much easier to maintain because all the elements are separate by concern (e.g. ,UI/side-effects), not technology (HTML/JS). Thus, the updates of the code patterns and debugging won't damage other components.
Reusable components
In React, developers can create and use components that have their own logic and controls. This feature makes React coding clean, fast, and convenient, freeing developers from writing the same code patterns again and again. With React components, they can build a page of an app and then reuse its code blocks when creating similar pages.
React components differ by their orders and purposes. There are some of them:
- Higher-order components;
- Class components;
- Presentation components;
- Container components;
- Functional components.
Such component characteristics add more functionality, flexibility, and customization capacity to your web application. You can reuse components of any level or change them, and it won't hurt your further updates. That's because the React components have their own controls and logic. React components don't mutate but get replaced with another component of the same type and purpose.
The main or root component is usually named App, and it's commonly written as a function component. To make a component available to other files in the project, it should be exported using the statement export default App. This export allows you to import and render the App component in the main entry point of your application, enabling it to run in the browser.
On top of that, React components' states are protected by the component lifecycle. The lifecycle is the special routine the component undergoes during the program execution. React has two component lifecycles:
- Mount-Update-Unmount.

- Render-pre-commit-Commit.

Additionally, the library includes special functions called React Hooks. They allow you to work with your component's lifecycle without writing invoking class syntax.
React Hooks have the following benefits:
- You can write your components as functions instead of classes;
- Improves code organization making it more readable;
- Easy logic sharing between the components;
- Calling the hook from inside the other hook, you can create custom hooks;
Function components that you can create with React Hooks have several advantages over class-based ones:
- Better organization
- Requires less code
- Easy to test
- Better reusability
Unidirectional Data Flow
Unlike many other web development frameworks, React uses unidirectional data binding. Although one-way data binding wasn't a new concept in software development, React was the first JavaScript framework to embrace it fully.
Unidirectional data flow means that data in a React application moves in a single direction. It moves from parent components to child components. It’s a clean setup: the parent handles the logic, and the child just deals with how things are shown. That kind of separation makes it easier to spot bugs and usually leads to better performance overall.
Additionally, unidirectional flow makes it easier to control how data changes propagate through the application, improving maintainability and predictability overall.
React usage
Sometimes our clients ask us whether React is better than Python, HTML, or any other technology. It's always practically impossible to answer this question. Everything depends on your requirements and project goals.
React can help you create an array of various web applications and websites. Besides, the library allows building hybrid mobile apps and plugins. Among the types of applications available to build with React are:
Progressive Web Applications (PWAs)
The React library has the components for creating web software products that can work offline, invoking the cached data stored in the browser.
Banking solutions
React provides all the necessary features and a proper security level for banking applications that store sensitive data and allow money transactions.
E-commerce platforms
With React, you can build interfaces that stay fast and responsive, even when tons of people are using them at once. That’s a big deal for things like e-commerce sites or supply chain tools, where performance really matters and users expect everything to work smoothly.
Single Page Applications (SPAs)
Instead of loading the new web page, SPAs rewrite the information in the existing web pages. This process facilitates UI rendering, making information loading almost instantaneous.
Hybrid mobile applications
Beyond web apps, you can develop hybrid mobile applications with the JavaScript library React.js. Hybrid mobile apps are, essentially, web solutions that mimic the look and feel of native apps. Thus, people can access all the functionalities through the embedded browser connected to the native mask.
To create natively rendering mobile apps for iOS and Android, you can use React Native, a Facebook (now Meta) framework based on React. If you want to learn more about React Native, you can read our article about this framework.
Data Visualization
React is widely used for the creation of real-time analytics dashboards and other front-end elements for BI (Business Intelligence) software.
What Benefits does React Bring to Businesses?
Apart from answering the question "What is React?", let us also explain the advantages that businesses can leverage thanks to using this library and dedicated frameworks.
SEO Performance
React websites often rank higher in search engine results, giving businesses better visibility and increased traffic. This is possible because of React’s support for server-side rendering (SSR), which allows search engine bots to index fully rendered HTML pages.
Combined with React’s use of JavaScript's syntax, this results in content that’s easier for browser algorithms to read and rank. With React-based solutions, your business can achieve better SEO performance and get noticed more quickly.
Fast App Development
React enables rapid development thanks to features like:
- Components that can be reused in different projects. They reduce the necessity to write repetitive code lines in developed solutions.
- Hot reloading, allowing real-time changes without a full reload.
- A rich ecosystem, including tools like React Developer Tools and libraries such as React Router for building navigation.
React’s modular architecture also allows development teams to work on separate features in parallel, accelerating time to market.
Besides, the broad community of experienced programmers can provide exceptional React.js development services and help you to solve any issues popping up during the software-building process.
Reduced Expenses
What is React most important benefit for businesses? Perhaps it is its cost-efficiency.
Faster development means lower costs. React's learning curve is shallow for JavaScript programmers, so there's no need to invest heavily in upskilling your team. The broad availability of React talent globally also helps keep hiring and outsourcing costs manageable.
Since teams can reuse components across projects, this further reduces development time and expense.
Easy Maintenance
React’s way of breaking things into components helps keep your code organized. If something goes wrong, you can usually fix it without messing up the rest of the app. And with tools like Redux to manage data, things stay a lot more predictable, especially as the app gets bigger. And with the help of good debugging tools and a clear structure, it’s easier to stay organized – even as the project grows.
Performant UIs
React is optimized for high performance. With its virtual DOM and efficient diffing algorithm, React ensures minimal updates to the actual React DOM, resulting in fast and smooth UI updates even during heavy traffic or complex interactions.
Whether you are building an e-commerce store or a real-time dashboard, React can handle high-performance rendering with ease. Plus, it supports third-party integrations and dynamic experiences with seamless use of event handlers and custom hooks.
Fast Learning
React is a piece of cake for JavaScript developers. It can take only a few days for them to understand all the key features and peculiarities of the library.
React has clear, well-organized docs and a big community, which makes it easier for new developers to get up to speed. Its structure feels pretty intuitive – things like JSX, event handlers, and building apps out of small components just make sense, even if you’re not super experienced yet.
Powerful Routing and Navigation
With React Router, you can switch between pages without refreshing the whole site – it just feels faster and smoother. It also gives you more control over your URLs, which comes in handy when you're building apps with different views or sections.
In Conclusion
React is the go-to option for those who want to create a performant web application with dynamic user interfaces and complex features on short notice. Although the time-to-market of the React apps can vary depending on their complexity, it's significantly faster than the development speed of other frameworks.
P.S. If you'd like to delegate your web application development to experienced React professionals, contact us. The Akveo software development team has 5+ years of experience with React and has created a bunch of successful websites. We offer various engagement scenarios so you can hire as many developers as you need to create your app.
{{form}}
Streamlining Gifting Marketplace Operations with Retool
Afloat, a gifting marketplace, needed custom dashboards to streamline order management, delivery tracking, and reporting while integrating with Shopify and external APIs.
The solution:
We built two Retool-based dashboards:
- A Retail Partner Dashboard embedded into Shopify for managing orders and store performance.
- An Admin Dashboard for handling deliveries and partner data.
Both dashboards included real-time integration with Afloat's Backend and APIs for accurate, up-to-date data and scalability.
The result: enhanced efficiency, error-free real-time data, and scalable dashboards for high-order volumes.
Billing Automation for a SaaS Company with Low-Code
Our client needed a robust billing solution to manage hierarchical licenses, ensure compliance, and automate invoicing for streamlined operations.
The solution:
We developed a Retool-based application that supports multi-tiered licenses, automates invoicing workflows, and integrates seamlessly with CRM and accounting platforms to enhance financial data management.
The result:
- Achieved 100% adherence to licensing agreements, mitigating penalties.
- Automated invoicing and workflows reduced manual effort significantly.
- Dashboards and reports improved decision-making and operational visibility.
Retool Dashboards with HubSpot Integration
Our client needed a centralized tool to aggregate account and contact activity, improving visibility and decision-making for the sales team.
The solution
We built a Retool application integrated with HubSpot, QuickMail, and Clay.com. The app features dashboards for sorting, filtering, and detailed views of companies, contacts, and deals, along with real-time notifications and bidirectional data syncing.
The result
- MVP in 50 hours: Delivered a functional application in just 50 hours.
- Smarter decisions: Enabled data-driven insights for strategic planning.
- Streamlined operations: Reduced manual tasks with automation and real-time updates.
Lead Generation Tool to Reduce Manual Work
Our client, Afore Capital, a venture capital firm focused on pre-seed investments, aimed to automate their lead generation processes but struggled with existing out-of-the-box solutions. To tackle this challenge, they sought assistance from our team of Akveo Retool experts.
The scope of work
The client needed a tailored solution to log and track inbound deals effectively. They required an application that could facilitate the addition, viewing, and editing of company and founder information, ensuring data integrity and preventing duplicates. Additionally, Afore Capital aimed to integrate external tools like PhantomBuster and LinkedIn to streamline data collection.
The result
By developing a custom Retool application, we streamlined the lead generation process, significantly reducing manual data entry. The application enabled employees to manage inbound deals efficiently while automated workflows for email parsing, notifications, and dynamic reporting enhanced operational efficiency. This allowed Afore Capital's team to focus more on building relationships with potential founders rather than on administrative tasks.
Retool CMS Application for EdTech Startup
Our client, CutTime, a leading fine arts education management platform, needed a scalable CMS application to improve vendor product management and user experience.
The scope of work
We developed a Retool application that allows vendors to easily upload and manage product listings, handle inventory, and set shipping options. The challenge was to integrate the app with the client’s system, enabling smooth authentication and product management for program directors.
The result
Our solution streamlined product management, reducing manual work for vendors, and significantly improving operational efficiency.
Building Reconciliation Tool for e-commerce company
Our client was in need of streamlining and simplifying its monthly accounting reconciliation process – preferably automatically. But with a lack of time and low budget for a custom build, development of a comprehensive software wasn’t in the picture. After going through the case and customer’s needs, we decided to implement Retool. And that was the right choice.
The scope of work
Our team developed a custom reconciliation tool designed specifically for the needs of high-volume transaction environments. It automated the processes and provided a comprehensive dashboard for monitoring discrepancies and anomalies in real-time.
The implementation of Retool significantly reduced manual effort, as well as fostered a more efficient and time-saving reconciliation process.
Creating Retool Mobile App for a Wine Seller
A leading spirits and wine seller in Europe required the development of an internal mobile app for private client managers and administrators. The project was supposed to be done in 1,5 months. Considering urgency and the scope of work, our developers decided to use Retool for swift and effective development.
The scope of work
Our developers built a mobile application tailored to the needs of the company's sales force: with a comprehensive overview of client interactions, facilitated order processing, and enabled access to sales history and performance metrics. It was user-friendly, with real-time updates, seamlessly integrated with existing customer databases.
The result? Increase in productivity of the sales team and improved decision-making process. But most importantly, positive feedback from the customers themselves.
Developing PoC with Low Code for a Tour Operator
To efficiently gather, centralize, and manage data is a challenge for any tour operator. Our client was not an exception. The company was seeking to get an internal software that will source information from third-party APIs and automate the travel itinerary creation process. Preferably, cost- and user-friendly tool.
The scope of work
Our experts ensured the client that all the requirements could be covered by Retool. And just in 40 hours a new software was launched. The tool had a flexible and easy-to-use interface with user authentication and an access management system panel – all the company needed. At the end, Retool was considered the main tool to replace the existing system.
Testing New Generation of Lead Management Tool with Retool
Our client, a venture fund, had challenges with managing lead generation and client acquisition. As the company grew, it aimed to attract more clients and scale faster, as well as automate the processes to save time, improve efficiency and minimize human error. The idea was to craft an internal lead generation tool that will cover all the needs. We’ve agreed that Retool will be a perfect tool for this.
The scope of work
The project initially began as a proof of concept, but soon enough, with each new feature delivered, the company experienced increased engagement and value.
We developed a web tool that integrates seamlessly with Phantombuster for data extraction and LinkedIn for social outreach. Now, the company has a platform that elevates the efficiency of their lead generation activities and provides deep insights into potential client bases.
Building an Advanced Admin Portal for Streamlined Operations
Confronted with the need for more sophisticated internal tools, an owner of IP Licensing marketplace turned to Retool to utilize its administrative functions. The primary goal was to construct an advanced admin portal that could support complex, multi-layered processes efficiently.
The scope of work
Our client needed help with updating filters and tables for its internal platform. In just 30 hours we've been able to update and create about 6 pages. Following features were introduced: add complex filtering and search, delete records, styling application with custom CSS.
Together, we have increased performance on most heavy pages and fixed circular dependency issues.
Creating MVP Dashboard for Google Cloud Users
Facing the challenge of unoptimized cloud resource management, a technology firm working with Google Cloud users was looking for a solution to make its operations more efficient. The main idea of the project was to create an MVP for e-commerce shops to test some client hypotheses. Traditional cloud management tools fell short.
The scope of work
Determined to break through limitations, our team of developers turned Retool. We decided to craft an MVP Dashboard specifically for Google Cloud users. This wasn't just about bringing data into view; but about reshaping how teams interact with their cloud environment.
We designed a dashboard that turned complex cloud data into a clear, strategic asset thanks to comprehensive analytics, tailored metrics, and an intuitive interface, that Retool provides. As the results, an increase in operational efficiency, significant improvement in cost management and resource optimization.
Elevating CRM with Custom HubSpot Sales Dashboard
Our other client, a SaaS startup, that offers collaborative tools for design and engineering teams, was on a quest to supercharge their sales efforts. Traditional CRM systems were limited and not customizable enough. The company sought a solution that could tailor HubSpot to their workflow and analytics needs.
The scope of work
Charged with the task of going beyond standard CRM functions, our team turned to Retool. We wanted to redefine how sales teams interact with their CRM.
By integrating advanced analytics, custom metrics, and a user-friendly interface, our developers provided a solution that transformed data into a strategic asset.
In 40 hours, three informative dashboards were developed, containing the most sensitive data related to sales activities. These dashboards enable our customer to analyze sales and lead generation performance from a different perspective and establish the appropriate KPIs.
Building a PDF Editor with Low-Code
Our client, a leading digital credential IT startup, needed a lot of internal processes to be optimized. But the experience with low-code tools wasn’t sufficient. That’s why the company decided to hire professionals. And our team of developers joined the project.
The scope of work
The client has a program that designs and prints custom badges for customers. The badges need to be “mail-merged” with a person’s info and turned into a PDF to print. But what is the best way to do it?
Our developers decided to use Retool as a core tool. Using custom components and JavaScript, we developed a program that reduced employees' time for designing, putting the data, verifying, and printing PDF badges in one application.
As a result, the new approach significantly reduces the time required by the internal team to organize all the necessary staff for the conference, including badge creation.

.jpg)