In the continuous race for leading business positions and attracting more customers, companies pay close attention to modern technologies that emerge. For instance, progressive web apps (PWAs), which have been discussed for years, are drawing more and more adherents.
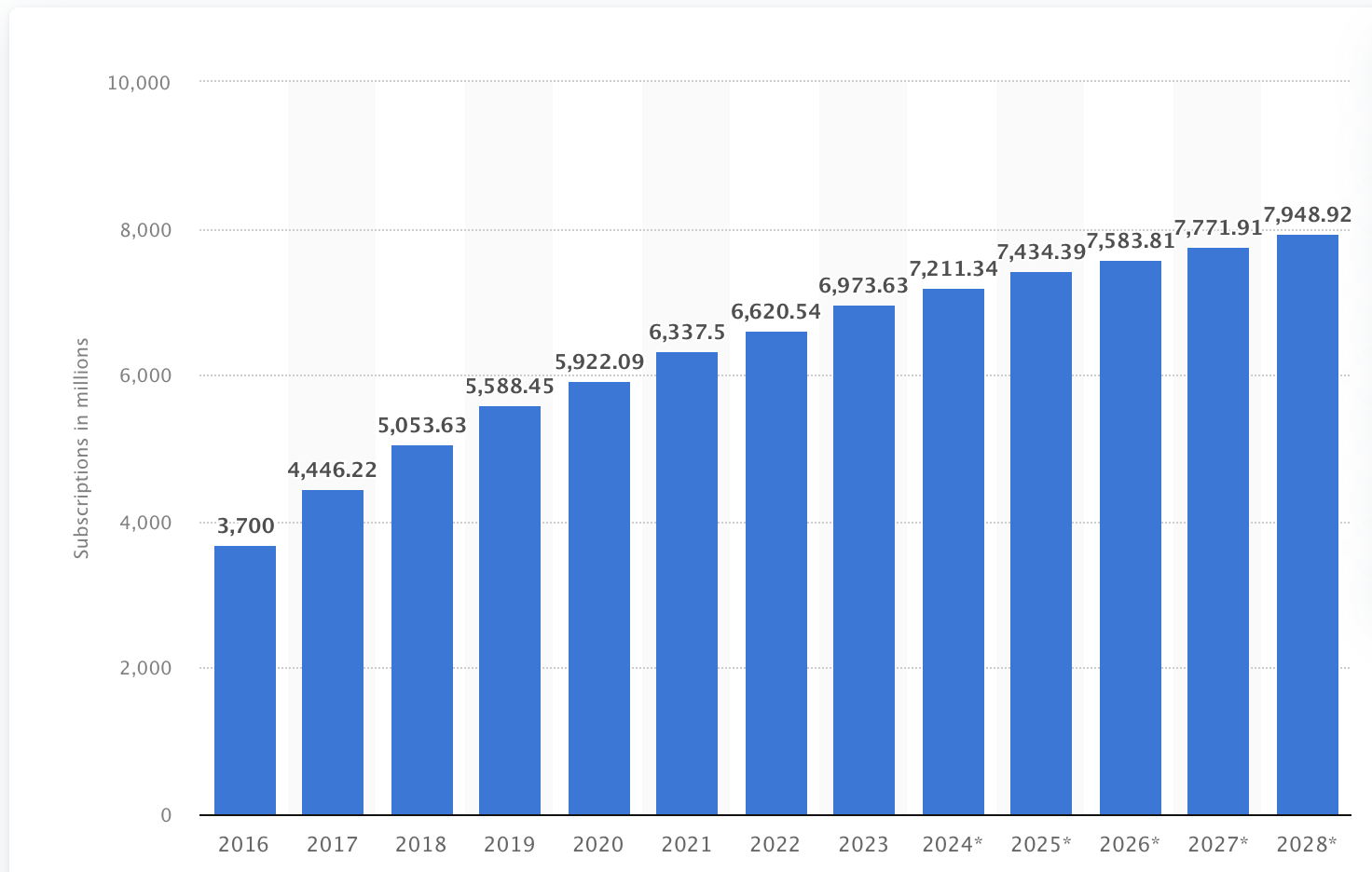
A significant part of day-to-day Internet activities happens on websites' mobile version, and PWAs are created specifically for such cases. The fact remains that the number of smartphone users in the world has reached 7.4 billion in 2025. What's more, according to Statista, this number will grow to over 7.9 billion by 2028.

Therefore, it is impossible to ignore the promising web technology, progressive web apps, that combine the experience of a fast website and the convenient interface of a native app.
Moreover, they can be developed not only from scratch but also using toolkits like Magento PWA Studio, which makes it even easier for novices. In this article, we will look at the main benefits available to those who choose to build PWAs and go over how this approach to building web apps differs from native app development.
PWAs vs. Native Apps: Taking the Big Picture
First and foremost, do you really understand what progressive web apps are? What are the differences between PWAs and native apps? Let us share basic info on these types of apps.
Native mobile apps: A quick intro
Native apps have been around for quite a while and are traditionally installed on devices from mobile marketplaces. The development of such apps differs depending on the operating system.
For this reason, separate mobile app development teams have to build two versions of the same native app that will later be available on Google Play or Apple App Store.
What are the main distinguishing features of native mobile apps?
- They are downloaded from app stores like Apple App Store and Google Play Store to the storage of a mobile device;
- Native apps require maintenance (updates from the user's side with new releases and bug fixes);
- They are tailored specifically for mobile use, and they have direct access to native device features.
Progressive Web Apps: Major Highlights
In very simple terms, progressive web applications are an enhanced mobile version of a website. PWAs use JavaScript technology to cater to the advanced expectations of mobile users. They provide unsurpassed site load speed and navigation due to progressive technologies and top-notch UX. Progressive web apps are based on modern frameworks such as ReactJS or AngularJS.
What are the main distinguishing features of PWAs?
- They don't need to be installed and saved in the storage of the mobile device to be used. Instead, PWAs work in any browser (both desktop and mobile);
- They allow the user to be satisfied by fast page loading;
- You can rely on such apps even if there is no internet connection, as they support offline mode;
- They have an easy “Add to Home Screen” feature that allows saving the PWA to the device as a link shortcut (it actually looks like any other native application and has a tiny weight).
Top 6 Advantages of Progressive Web Applications Over Native Apps
Now let's dig deeper into the key differences between these two app types and consider the benefits that PWAs provide in comparison to what is offered by native apps.
1. PWAs Require Less Investment in App Development and Support
As briefly aforementioned, native application development requires a separate approach for different operating systems. This is why companies need to look for two teams of professionals who can create the same mobile app for iOS and Android.
PWA vs Native Apps from the Financial Perspective
PWAs involve lower development costs than their native counterparts. Unlike native applications, PWAs don't require maintaining codebases for multiple platforms with specialized development tools, languages, and resources. Importantly, choosing a PWA also enhances your desktop experience, not just mobile. Just with a single codebase, you can boost its performance alongside the mobile one.
On the whole, moving a site to a PWA is very reasonable for eCommerce websites since more and more people use their mobile devices to shop. And, frankly speaking, there aren't many examples of successful native mobile applications for online retail.
2. PWAs Have Flash-Like Speed
Among the next main strengths of progressive web apps is their speed. They can boast incredibly good performance and content delivery on both mobile or desktop devices thanks to the use of advanced caching, GraphQL, a modern API approach, and other solutions.
For instance, PWAs use application shells. This “move” shows the user the layout as the page content loads, signaling that content will soon appear. This is much better than when a user stares at a blank page, waiting for content to slowly load (especially when it comes to images).
Just take a look at the screenshot of the Al-Majed 4 Oud progressive web application. Do you see that although the images are missing, the layout signals that they'll be there? In reality, the pictures take seconds to load, but the app shell is very important for perception.

According to a Google research, when the page load time was tweaked from 1 to 3 seconds, the bounce rate rose by 32%. When the time was increased for another two seconds, the bounce rate peaked at 90%. Hence, quick performance is key.
With fast page opening times, a site that's a PWA can gain a competitive advantage over others and improve its rankings in search engine results.
Obviously, everything mentioned above in this block compares a progressive web application to a regular website rather than to a native application. But this point is highly crucial.
3. Competitive UX/UI (Another SEO Bonus)
Google Search algorithms regularly change. But they traditionally consider page usability when ranking. That's why when businesses want to make sure that their web pages will be seen by their target audience, they need to think about overall site optimization, both for mobile and desktop, to provide the most convenient user experience and get to the top of search queries.
PWAs have become a solution that combines a smooth and user-friendly design and navigation that native apps usually have. But unlike native apps, they can be found through search engines just like any other website and can boost SEO rankings and user engagement.
Below is an example of the home page of the Noon online store. On the right is the web version, which, in terms of interface convenience, is like two peas in a pod with its native twin. However, the most important differences that make the PWA version more beneficial are the following ones:
- The native application size is 76.6 MB, which takes time to install and device memory space, whereas the PWA is almost weightless;
- The page loading speed of the web version within the browser is very fast;
- The PWA is scalable, with pages simply found via search engines.

4. PWAs Run in Web Browsers (Thus Don't Take up Device Storage Space)
A common problem for mobile users is the lack of free space on their devices. And progressive web apps do the trick. Thanks to them, you do not need to free up space for new programs by deleting old ones.
PWAs are built into the site and don't require downloading. As they are not tailored just to a particular platform, they run in any web browser on any device. For the convenience of users, many PWAs are fitted with the “Add to Home Screen” feature.
The screenshot below from the cosmetics brand Apivita is an example of how you can add the PWA shortcut to your home screen. This provides access to shopping without opening a browser and searching for the URL, providing all the benefits of PWAs.

Giving more examples, Pinterest has switched to PWA too. It weighs 150 KB now, up from the native apps which were 21 MB on Android and 140.3 MB on iOS. What Pinterest got in return:
- The number of engaged users increased by 60%;
- Advertising revenue climbed up to 44%.
The Starbucks PWA weighs 233 KB compared to the overwhelming 148 MB for the iOS mobile app. With the introduction of this progressive web app, the company has doubled the number of daily active users. In fact, the number of orders from mobile phones is now almost the same as from desktops, if not more.
5. Possibility to Send Push Notifications
Device-specific features such as push notifications that are available in native mobile apps have also found their way into PWAs. There are various ways to realize this opportunity and get the most out of your ads. When it comes to PWAs, push notifications are particularly effective.
6. Internet Independence
Everyone understands that we can't browse the site if the Internet is disconnected. Previously, this problem was solved by native applications that continued to work, regardless of the speed of the Internet or its absence.
Now, PWAs have also learned this, and the absence of the Internet doesn't interrupt their work due to the advanced data caching by the application. This technology, known as Service Workers, provides a programmatic method for caching resources.
What Are the Disadvantages of PWA over Native Apps?
To make our PWA vs native app comparison more comprehensive, we also need to take a look at those aspects where native apps built for specific platforms win.
Limited Access to Native Features
PWAs don't have full access to all device APIs, especially on iOS. For example, they can't interact with Bluetooth, NFC, ambient light sensor, and proximity sensor. As a result, the majority of PWAs are simple apps. At the same time, native apps may have advanced functionality to address even the most challenging requirements.
Lack of App Store Visibility
PWAs are not listed in major app stores by default. Nevertheless, they can be added to Google Play via special tools.
This point is pretty important in the PWA vs native app comparison, as some users are skeptical of apps not found in the App Store or Google Play Store.
Offline Functionality Limitations
PWAs can work offline. But the entire process of interacting with them without an internet connection is not fully seamless. Offline support in such apps can be fragile or inconsistent.
When Not to Use PWAs and Develop Native Apps Instead?
Though progressive web apps have a lot of benefits, there are cases when it is sensible to opt for native app development instead.
- If you need full access to device features, it makes sense to build a native app.
- When you want to have advanced functionality, it's better to create a native app.
- If you want to have your app to be published on app stores (Apple App store and Google Play store), native app development is for you.
- When you are choosing between PWAs and native apps and want tight OS-level UX integration, you should create a native solution.
PWAs vs Native Apps: When to Build a Progressive Web App?
Here's a short overview of the cases when, in the PWA vs native app battle, your winner should be a progressive web app.
You Have Budget or Time Constraints
PWAs are built with web technologies and work across platforms with a single codebase. This ensures lower maintenance and development costs, as well as faster time to market (it is especially valuable for MVPs and startups).
You Want to Leverage No App Store Dependency
With a progressive web app, you don’t need to get approval from app stores to launch. In addition to this, you don't need to think about app store optimization. For some brands, this can be a disadvantage (that's why, between PWAs and native apps, they opt for native solutions). Nevertheless, this approach is ideal for internal apps, temporary apps, or campaigns.
You Need to Have a Lightweight, Fast-Loading App
PWAs load quickly, especially on slow networks, and can work offline (though with some limitations). They are very suitable for reaching users in emerging markets with limited data or older devices. Moreover, they are good for SEO (their content can be indexed by search engines).
You Want to Test Product-Market Fit
The creation of a progressive web app will allow you to validate your idea with real users before investing in the development of a full native app.
PWAs are easy to iterate and update without going through native app store reviews and are shareable via a simple URL.
To Conclude
As you can see, both PWAs and native apps have their strengths and weaknesses. Given this, their use cases differ, and you should clearly understand before choosing the most suitable option for you.
The ability of PWAs to run across operating systems, optimized development cost, offline support, and app-like experiences delivered via the browser make them an ideal choice for businesses looking to reach users efficiently.
Like any Internet technology that can support your marketing strategy and increase brand awareness by appearing in organic search, PWAs will help enhance website performance and bring many more benefits for website promotion.
Need professional assistance with software development? At Akveo, we are always ready to support you at any stage of your project realization. Just contact us and we will help you define the most appropriate app type and the most feasible approach to its development.
{{form}}
Streamlining Gifting Marketplace Operations with Retool
Afloat, a gifting marketplace, needed custom dashboards to streamline order management, delivery tracking, and reporting while integrating with Shopify and external APIs.
The solution:
We built two Retool-based dashboards:
- A Retail Partner Dashboard embedded into Shopify for managing orders and store performance.
- An Admin Dashboard for handling deliveries and partner data.
Both dashboards included real-time integration with Afloat's Backend and APIs for accurate, up-to-date data and scalability.
The result: enhanced efficiency, error-free real-time data, and scalable dashboards for high-order volumes.
Billing Automation for a SaaS Company with Low-Code
Our client needed a robust billing solution to manage hierarchical licenses, ensure compliance, and automate invoicing for streamlined operations.
The solution:
We developed a Retool-based application that supports multi-tiered licenses, automates invoicing workflows, and integrates seamlessly with CRM and accounting platforms to enhance financial data management.
The result:
- Achieved 100% adherence to licensing agreements, mitigating penalties.
- Automated invoicing and workflows reduced manual effort significantly.
- Dashboards and reports improved decision-making and operational visibility.
Retool Dashboards with HubSpot Integration
Our client needed a centralized tool to aggregate account and contact activity, improving visibility and decision-making for the sales team.
The solution
We built a Retool application integrated with HubSpot, QuickMail, and Clay.com. The app features dashboards for sorting, filtering, and detailed views of companies, contacts, and deals, along with real-time notifications and bidirectional data syncing.
The result
- MVP in 50 hours: Delivered a functional application in just 50 hours.
- Smarter decisions: Enabled data-driven insights for strategic planning.
- Streamlined operations: Reduced manual tasks with automation and real-time updates.
Lead Generation Tool to Reduce Manual Work
Our client, Afore Capital, a venture capital firm focused on pre-seed investments, aimed to automate their lead generation processes but struggled with existing out-of-the-box solutions. To tackle this challenge, they sought assistance from our team of Akveo Retool experts.
The scope of work
The client needed a tailored solution to log and track inbound deals effectively. They required an application that could facilitate the addition, viewing, and editing of company and founder information, ensuring data integrity and preventing duplicates. Additionally, Afore Capital aimed to integrate external tools like PhantomBuster and LinkedIn to streamline data collection.
The result
By developing a custom Retool application, we streamlined the lead generation process, significantly reducing manual data entry. The application enabled employees to manage inbound deals efficiently while automated workflows for email parsing, notifications, and dynamic reporting enhanced operational efficiency. This allowed Afore Capital's team to focus more on building relationships with potential founders rather than on administrative tasks.
Retool CMS Application for EdTech Startup
Our client, CutTime, a leading fine arts education management platform, needed a scalable CMS application to improve vendor product management and user experience.
The scope of work
We developed a Retool application that allows vendors to easily upload and manage product listings, handle inventory, and set shipping options. The challenge was to integrate the app with the client’s system, enabling smooth authentication and product management for program directors.
The result
Our solution streamlined product management, reducing manual work for vendors, and significantly improving operational efficiency.
Building Reconciliation Tool for e-commerce company
Our client was in need of streamlining and simplifying its monthly accounting reconciliation process – preferably automatically. But with a lack of time and low budget for a custom build, development of a comprehensive software wasn’t in the picture. After going through the case and customer’s needs, we decided to implement Retool. And that was the right choice.
The scope of work
Our team developed a custom reconciliation tool designed specifically for the needs of high-volume transaction environments. It automated the processes and provided a comprehensive dashboard for monitoring discrepancies and anomalies in real-time.
The implementation of Retool significantly reduced manual effort, as well as fostered a more efficient and time-saving reconciliation process.
Creating Retool Mobile App for a Wine Seller
A leading spirits and wine seller in Europe required the development of an internal mobile app for private client managers and administrators. The project was supposed to be done in 1,5 months. Considering urgency and the scope of work, our developers decided to use Retool for swift and effective development.
The scope of work
Our developers built a mobile application tailored to the needs of the company's sales force: with a comprehensive overview of client interactions, facilitated order processing, and enabled access to sales history and performance metrics. It was user-friendly, with real-time updates, seamlessly integrated with existing customer databases.
The result? Increase in productivity of the sales team and improved decision-making process. But most importantly, positive feedback from the customers themselves.
Developing PoC with Low Code for a Tour Operator
To efficiently gather, centralize, and manage data is a challenge for any tour operator. Our client was not an exception. The company was seeking to get an internal software that will source information from third-party APIs and automate the travel itinerary creation process. Preferably, cost- and user-friendly tool.
The scope of work
Our experts ensured the client that all the requirements could be covered by Retool. And just in 40 hours a new software was launched. The tool had a flexible and easy-to-use interface with user authentication and an access management system panel – all the company needed. At the end, Retool was considered the main tool to replace the existing system.
Testing New Generation of Lead Management Tool with Retool
Our client, a venture fund, had challenges with managing lead generation and client acquisition. As the company grew, it aimed to attract more clients and scale faster, as well as automate the processes to save time, improve efficiency and minimize human error. The idea was to craft an internal lead generation tool that will cover all the needs. We’ve agreed that Retool will be a perfect tool for this.
The scope of work
The project initially began as a proof of concept, but soon enough, with each new feature delivered, the company experienced increased engagement and value.
We developed a web tool that integrates seamlessly with Phantombuster for data extraction and LinkedIn for social outreach. Now, the company has a platform that elevates the efficiency of their lead generation activities and provides deep insights into potential client bases.
Building an Advanced Admin Portal for Streamlined Operations
Confronted with the need for more sophisticated internal tools, an owner of IP Licensing marketplace turned to Retool to utilize its administrative functions. The primary goal was to construct an advanced admin portal that could support complex, multi-layered processes efficiently.
The scope of work
Our client needed help with updating filters and tables for its internal platform. In just 30 hours we've been able to update and create about 6 pages. Following features were introduced: add complex filtering and search, delete records, styling application with custom CSS.
Together, we have increased performance on most heavy pages and fixed circular dependency issues.
Creating MVP Dashboard for Google Cloud Users
Facing the challenge of unoptimized cloud resource management, a technology firm working with Google Cloud users was looking for a solution to make its operations more efficient. The main idea of the project was to create an MVP for e-commerce shops to test some client hypotheses. Traditional cloud management tools fell short.
The scope of work
Determined to break through limitations, our team of developers turned Retool. We decided to craft an MVP Dashboard specifically for Google Cloud users. This wasn't just about bringing data into view; but about reshaping how teams interact with their cloud environment.
We designed a dashboard that turned complex cloud data into a clear, strategic asset thanks to comprehensive analytics, tailored metrics, and an intuitive interface, that Retool provides. As the results, an increase in operational efficiency, significant improvement in cost management and resource optimization.
Elevating CRM with Custom HubSpot Sales Dashboard
Our other client, a SaaS startup, that offers collaborative tools for design and engineering teams, was on a quest to supercharge their sales efforts. Traditional CRM systems were limited and not customizable enough. The company sought a solution that could tailor HubSpot to their workflow and analytics needs.
The scope of work
Charged with the task of going beyond standard CRM functions, our team turned to Retool. We wanted to redefine how sales teams interact with their CRM.
By integrating advanced analytics, custom metrics, and a user-friendly interface, our developers provided a solution that transformed data into a strategic asset.
In 40 hours, three informative dashboards were developed, containing the most sensitive data related to sales activities. These dashboards enable our customer to analyze sales and lead generation performance from a different perspective and establish the appropriate KPIs.
Building a PDF Editor with Low-Code
Our client, a leading digital credential IT startup, needed a lot of internal processes to be optimized. But the experience with low-code tools wasn’t sufficient. That’s why the company decided to hire professionals. And our team of developers joined the project.
The scope of work
The client has a program that designs and prints custom badges for customers. The badges need to be “mail-merged” with a person’s info and turned into a PDF to print. But what is the best way to do it?
Our developers decided to use Retool as a core tool. Using custom components and JavaScript, we developed a program that reduced employees' time for designing, putting the data, verifying, and printing PDF badges in one application.
As a result, the new approach significantly reduces the time required by the internal team to organize all the necessary staff for the conference, including badge creation.